Depth Charts (2017)
Designer
Another thing that was getting annoying for me was the pre-scout of other teams. I'd always be doing the same thing.
View projectWatch video, pull up the roster, figure out the line pairings, learn about their success on special teams, etc. etc.
It was a lot of information that was hard to visualize. So I thought of a design that would take all the important information of a team and show it all on one page. This was the birth of us using depth charts.
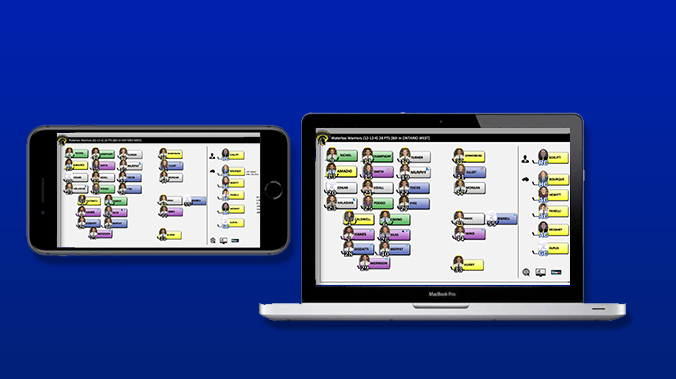
The Depth Charts are one pagers with visual lineup images, as well as the coaching breakdown and some interesting stats about the team.
It's made to answer the question, "If I'm a brand new player and know nothing about this team, what are all the important things I need to know?"
So the depth charts go further than just line combinations, they also colorize the player by their year, since experience in a league with 5 years of eligibility is important. So I used 5 colours to distinguish experience:
White=1st year
Green=2nd year
Blue=3rd year
Purple=4th year
Yellow=5th year
What I also included was clear pictures of the player's faces, as well as a stick icon that pointed to the left or right based on their handedness.
I also included a logo in the top right corner for each player to indicate if they had played Major Junior before.
I also added a 'salute' icon for players who had been drafted.
All the coaching staff was included, and their overall record and important stats like powerplay percentage were also placed on the right side.
The depth charts took about the same time as it normally would for me to research and scout a team before a game, but now, I had an image I could visualize all the information on, organized in a way that made sense, and had something I could hand out to players before games to give them a quick snapshot of their organization.